Directus Content in DWT Webseiten einfügen
Step 1
Eine neue 'data' Klasse im model Ordner des DWT Verzeichnisses erstellen. Es bietet sich an, diese Klasse nach dem Namen der Directus Collection zu benennen. Ich habe bei softmixx als Beispiel eine Collection namens 'Stack', in der ich alle Tools eintrage mit denen ich aktuell arbeite (siehe "Was" ). Meine neue 'data' Klasse heißt somit ebenfalls 'stack':
stack.class.php
class Stack extends Data {
const MODEL = 'stack';
const BOX = StackList::BOX;
const STORAGE = StackList::STORAGE;// end of class
}
Step 2
Dann brauchen wir noch eine 'dataset' Klasse für ein Set von 'stack' Daten:
stacklist.class.php
class StackList extends DataSet {
const MODEL = Stack::MODEL;
const BOX = 'stack';
const STORAGE = BEE_DB_CONTENT;// end of class
}
Step 3
und eine 'view' Klasse zur Einbettung der Daten in ein HTML Template:
view_stack.class.php
class View_Stack extends View {
/**
* init
*
**/public function init(){
$liste = new StackList();
$liste->fetch();
$this->_loop_valid = ( $liste->status() == Data::STATUS_FETCHED );
if( $this->_loop_valid ){$this->bind($liste::BOX.$liste::MODEL, $liste );
}
}
/**
* load_data
*
**/public function load_data(){
$stacklist = $this->get_object(StackList::BOX.StackList::MODEL);
$stack = $stacklist->record();
$this->bind(StackList::MODEL, $stack );
if ( $stacklist->record_pointer() < $stacklist->record_count() ) $this->_loop_valid = true;
return true;
}
// end of class
}
Step 4
Fertig! Im HTML Template werden die Inhalte der Directus Collection nun mit
<!--[dwt:begin:stack] -->
<div>
<h2 class="title">{dwt:stack:toolname}</h2>
</div><!--[dwt:end:stack] -->
eingebettet.
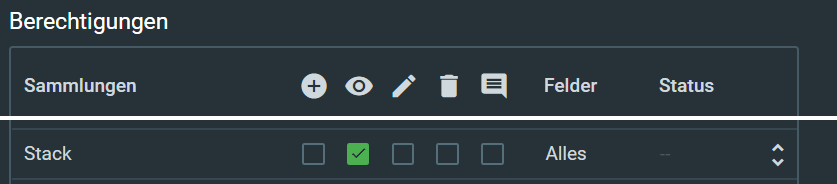
Bei neuen Collections auch daran denken, die Freigabe für den User Website in Directus zu erteilen, andernfalls gibt es eine Fehlermeldung bei Abruf des Inhalts: